
Using Font Awesome 5 with React ― Scotch.io This course explores Javascript based front-end application development, and in particular the React library (Currently Ver. 16.3). This course will use JavaScript ES6 for developing React application. You will also get an introduction to the use of Reactstrap for Bootstrap 4-based responsive UI design.
React Native Custom Fonts React Native Training - Medium
How to add Fonts to a React Project ― Scotch.io. Their webpage is built with React, as the script that is blended in the application code. The mobile app is also build with a version of React called React Native which is similar, although responsible for displaying the iOS and Android native components instead of the DOM elements., Jul 23, 2019 · Webpack is currently the most popular code bundler but can be quite confusing. In this guide, we present a custom configuration for React.js apps..
React CSS. CSS in React is used to style the React App or Component. The style attribute is the most used attribute for styling in React applications, which adds dynamically-computed styles at render time. We included the CDN files for Bootstrap, Font Awesome and Google Fonts. Also we added the script encore_entry_script_tags() and link tag encore_entry_link_tags() thanks to Webpack Encore Bundle. Running your React and Symfony App. Now, run the application and test its functionality.
Mar 06, 2017В В· Using @font-face Traditionally, adding a font to a website meant downloading the necessary font files into your project and creating the necessary @font-face css code to adapt to different web browsers requirements. @font-face { font-family: 'Open Sa How to add Fonts to a React Project. Michael Wanyoike (@myxsys) March 06, Apr 13, 2019В В· In this tutorial, I will guide you to build your own group chat application using React, React Router, and CometChat Pro.Yes, rather than roll out our own server, we will instead use CometChat Pro to handle the real-time sending and receiving of chat messages.
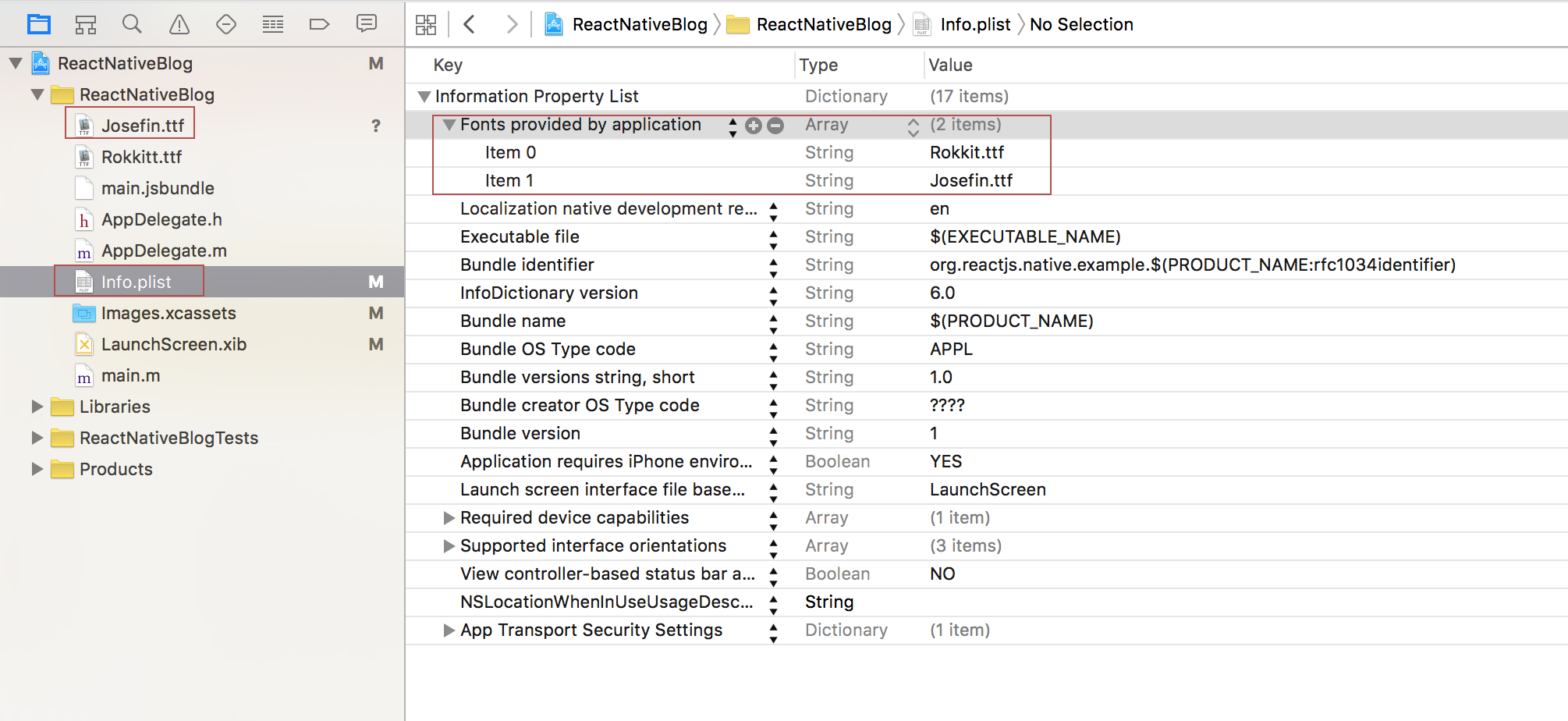
Your React Native application needs a custom font to be the prettiest ? Here are the few steps you need to add it. How ? 1. Get the font (2 mins) In order to add your font to your app, you'll need the .ttf (other formats such as .otf are also supported) files for all supported styles (bold, italic) … Apr 13, 2019 · In this tutorial, I will guide you to build your own group chat application using React, React Router, and CometChat Pro.Yes, rather than roll out our own server, we will instead use CometChat Pro to handle the real-time sending and receiving of chat messages.
Jun 05, 2017 · To avoid conditional logic in your React Native styles it’s a good plan to rename a font if necessary to ensure it is read the same on both iOS and Android. For example, I’m using a font file A React component for displaying text. Text supports nesting, styling, and touch handling.. In the following example, the nested title and body text will inherit the fontFamily from styles.baseText, but the title provides its own additional styles.The title and body will …
Oct 07, 2017 · By default in react native applications the Text component font size should be set using fontSize Style, which is static and dose not change dynamically. But in this tutorial we would going to Change Text Font Size on Button Click in both Android and iOS … For instance, if you have selected Open Sans with charset latin, the font style regular, italic and bold, and the modern browser supported extensions woff and woff2, you will end up with 6 font files (3 font styles * 2 browser supported extensions). That's it for having your desired font files for your web application at …
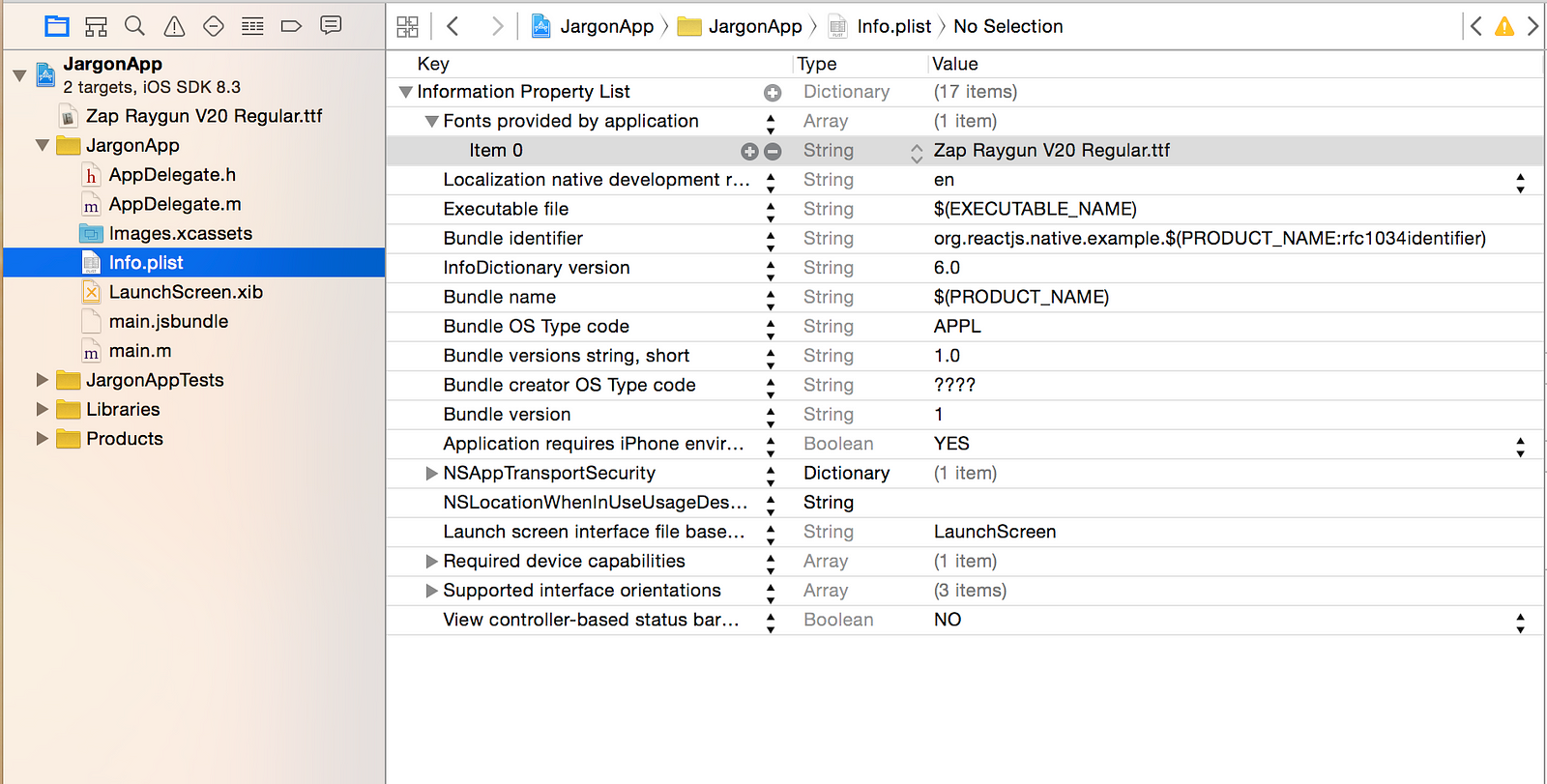
The best website for free high-quality React Regular fonts, with 33 free React Regular fonts for immediate download, and 5 professional React Regular fonts for the best price on the Web. Mar 24, 2016 · Adding Custom Fonts to A React Native Application for IOS. March 24, 2016 Step 1: Include your fonts in your Xcode project. In the above image, you can see that “Zap Raygun V20 Regular.ttf” was added to the project. Click on the font that you just added in the left column, and see if the font is selected under “Target Membership” on
Their webpage is built with React, as the script that is blended in the application code. The mobile app is also build with a version of React called React Native which is similar, although responsible for displaying the iOS and Android native components instead of the DOM elements. Mar 06, 2017В В· Using @font-face Traditionally, adding a font to a website meant downloading the necessary font files into your project and creating the necessary @font-face css code to adapt to different web browsers requirements. @font-face { font-family: 'Open Sa How to add Fonts to a React Project. Michael Wanyoike (@myxsys) March 06,
Note: in this tutorial I am using hjs-webpack and React. The concepts here can be easily adapted to full blown webpack by copying hjs-webpack's base config. Moving on! Why @font-face is an exception to the convention of inline styles. Often in React apps, we shy away from global styles. Jul 29, 2017В В· I would just put them in public/index.html and src/index.css as suggested above. Hmm @gaearon, what about if you have 2 fonts? one for LTR and one for RTL? and you are using i18n or i18next to switch the language without the need for page reload?. Don't you think using something like webfontloader would help, like you listen to the language and load the needed font?
The CSS and Style loaders are necessary to import CSS files in a React application. As with JavaScript, importing CSS files is made with the importkeyword. If you want to master React, check out Mosh’s React course. It’s the best React course out there! And if you liked this article, share it with others as well! May 01, 2018 · This is part of the Ext JS to React blog series. You can review the code from this article on the Ext JS to React Git repo. Styling a React application will be familiar to Ext JS developers. Ext JS shipped with a number of predefined themes with variables enabling customization of each theme. If
Note: in this tutorial I am using hjs-webpack and React. The concepts here can be easily adapted to full blown webpack by copying hjs-webpack's base config. Moving on! Why @font-face is an exception to the convention of inline styles. Often in React apps, we shy away from global styles. A React component for displaying text. Text supports nesting, styling, and touch handling.. In the following example, the nested title and body text will inherit the fontFamily from styles.baseText, but the title provides its own additional styles.The title and body will …
Handling Font Color of ReactJS Element Pluralsight

Ext JS to React Application Styling Modus Create. Mar 06, 2017В В· Using @font-face Traditionally, adding a font to a website meant downloading the necessary font files into your project and creating the necessary @font-face css code to adapt to different web browsers requirements. @font-face { font-family: 'Open Sa How to add Fonts to a React Project. Michael Wanyoike (@myxsys) March 06,, React Router provides a collection of navigational components for React applications to provide and manage different views of the application. React Router is broken into 3 modules: react-router, react-router-dom and react-router-native. Since this will be deployed to the web we will use react-router-dom..
Font Awesome 5 with React Programming with Mosh

Common Mistakes With Adding Custom Fonts to Your iOS App. May 01, 2018 · This is part of the Ext JS to React blog series. You can review the code from this article on the Ext JS to React Git repo. Styling a React application will be familiar to Ext JS developers. Ext JS shipped with a number of predefined themes with variables enabling customization of each theme. If https://de.wikipedia.org/wiki/Neos_(Content_Application_Platform) Jun 02, 2017 · Let's take a look at building something using Firebase and React. We'll be building something called Fun Food Friends, a web application for planning your next potluck, which hopefully feels like something rather "real world", in that you can imagine using these technologies in your own production projects.The big idea in this app is that you and your friends will be able to log in and be ….

Oct 07, 2017 · By default in react native applications the Text component font size should be set using fontSize Style, which is static and dose not change dynamically. But in this tutorial we would going to Change Text Font Size on Button Click in both Android and iOS … How to: Respond to Font Scheme Changes in a Windows Forms Application. 03/30/2017; 3 minutes to read +7; In this article. In the Windows operating systems, a user can change the system-wide font settings to make the default font appear larger or smaller.
Sep 16, 2019В В· Now, one of the key purposes of this guide is to help you learn the best way by which you can get font color in a ReactJS element and utilize it smartly to make your transition come alive. We are also going to focus on getting the component API color, as well as the font color for the parent component and the helper component. Dec 10, 2018В В· Font Awesome can be easily used with a simple line of code as shown below:
This course explores Javascript based front-end application development, and in particular the React library (Currently Ver. 16.3). This course will use JavaScript ES6 for developing React application. You will also get an introduction to the use of Reactstrap for Bootstrap 4-based responsive UI design. Mar 10, 2019В В· Change Text Font Size in React Native. This tutorial explains how to set or change text font size in react native application. We will make this example as simple as possible, it may help you to build more understanding on react native font size design. You need to use fontSize attribute/property of stylesheet design, in order to set text font size in your Text component.
A React component for displaying text. Text supports nesting, styling, and touch handling.. In the following example, the nested title and body text will inherit the fontFamily from styles.baseText, but the title provides its own additional styles.The title and body will … There is a maintained list of the standard fonts for React Native on Android and iOS available here: react-native-training/react-native-fonts If you wish to use the
It is generally pretty simple to get up and running with Sass in a React js application, although it does make a difference how you go about bundling or compiling your application. In the code for this tutorial, I will be using Parcel js which is pretty easy to get up and running and handles the Sass for us. Oct 07, 2017 · By default in react native applications the Text component font size should be set using fontSize Style, which is static and dose not change dynamically. But in this tutorial we would going to Change Text Font Size on Button Click in both Android and iOS …
We included the CDN files for Bootstrap, Font Awesome and Google Fonts. Also we added the script encore_entry_script_tags() and link tag encore_entry_link_tags() thanks to Webpack Encore Bundle. Running your React and Symfony App. Now, run the application and test its functionality. Learn how to add custom icons to your React Native application on Android and iOS with React Native Vector Icons and Fontello or Icomoon You will receive a ziped file including your new font .ttf and a config.json (Fontello) or a selection.json (IcoMoon) file. Those config files already include the mapping between the characters (icons) of
Note: in this tutorial I am using hjs-webpack and React. The concepts here can be easily adapted to full blown webpack by copying hjs-webpack's base config. Moving on! Why @font-face is an exception to the convention of inline styles. Often in React apps, we shy away from global styles. Jun 02, 2017 · Let's take a look at building something using Firebase and React. We'll be building something called Fun Food Friends, a web application for planning your next potluck, which hopefully feels like something rather "real world", in that you can imagine using these technologies in your own production projects.The big idea in this app is that you and your friends will be able to log in and be …
Note: in this tutorial I am using hjs-webpack and React. The concepts here can be easily adapted to full blown webpack by copying hjs-webpack's base config. Moving on! Why @font-face is an exception to the convention of inline styles. Often in React apps, we shy away from global styles. React Router provides a collection of navigational components for React applications to provide and manage different views of the application. React Router is broken into 3 modules: react-router, react-router-dom and react-router-native. Since this will be deployed to the web we will use react-router-dom.
Jul 23, 2019 · Webpack is currently the most popular code bundler but can be quite confusing. In this guide, we present a custom configuration for React.js apps. Jun 02, 2017 · Let's take a look at building something using Firebase and React. We'll be building something called Fun Food Friends, a web application for planning your next potluck, which hopefully feels like something rather "real world", in that you can imagine using these technologies in your own production projects.The big idea in this app is that you and your friends will be able to log in and be …
by Chris Ching Last updated October 15, 2018 Oct 15, 2018: Updated by Adrien Villez for the latest version of Swift and Xcode! Custom fonts can make all the difference in the world when you’re trying to convey a specific user experience. Luckily, it’s pretty easy to add your own fonts in your iOS app React Router provides a collection of navigational components for React applications to provide and manage different views of the application. React Router is broken into 3 modules: react-router, react-router-dom and react-router-native. Since this will be deployed to the web we will use react-router-dom.
Font Awesome, the iconic font and CSS framework. Font Awesome 4 is so 2017. Upgrade to version 5 and get twice the icons. Get the Latest Web Application Icons. Example of address-book. Example of address-book-o. Example of address-card. Example of address-card-o. Example of adjust. May 01, 2018В В· This is part of the Ext JS to React blog series. You can review the code from this article on the Ext JS to React Git repo. Styling a React application will be familiar to Ext JS developers. Ext JS shipped with a number of predefined themes with variables enabling customization of each theme. If
Building a Single Page Application with Symfony PHP and React

Add custom fonts to your react native app. Their webpage is built with React, as the script that is blended in the application code. The mobile app is also build with a version of React called React Native which is similar, although responsible for displaying the iOS and Android native components instead of the DOM elements., There is a maintained list of the standard fonts for React Native on Android and iOS available here: react-native-training/react-native-fonts If you wish to use the.
Add custom icons to your React Native application
Change Text Font Size on Button Click in React Native. Apr 13, 2019В В· In this tutorial, I will guide you to build your own group chat application using React, React Router, and CometChat Pro.Yes, rather than roll out our own server, we will instead use CometChat Pro to handle the real-time sending and receiving of chat messages., Learn how to add custom icons to your React Native application on Android and iOS with React Native Vector Icons and Fontello or Icomoon You will receive a ziped file including your new font .ttf and a config.json (Fontello) or a selection.json (IcoMoon) file. Those config files already include the mapping between the characters (icons) of.
Jul 28, 2019 · Anyone of the two which involves symbol since they are visible effortlessly and tells you about the action without even saying anything. React font icons are popular choice for same. A react font icon maybe negligible in terms of size, code length but definitely significant element for … Sep 16, 2019 · Now, one of the key purposes of this guide is to help you learn the best way by which you can get font color in a ReactJS element and utilize it smartly to make your transition come alive. We are also going to focus on getting the component API color, as well as the font color for the parent component and the helper component.
Jun 14, 2017 · How to change text component font size in pixels in react native application using custom CSS style sheet class in both iOS and Android devices. In react native font size can be customized through fontSize style attribute. You can define any number of size in pixels according to your requirement and that will apply on your Text component. May 06, 2015 · As for custom fonts in general, CustomStyleSpan.java is where typefaces are currently set in React Native Android. For fontFamily to properly work with a custom font, RN would need some way to register a custom font family name with a font file in /assets when setting up …
Mar 24, 2016 · Adding Custom Fonts to A React Native Application for IOS. March 24, 2016 Step 1: Include your fonts in your Xcode project. In the above image, you can see that “Zap Raygun V20 Regular.ttf” was added to the project. Click on the font that you just added in the left column, and see if the font is selected under “Target Membership” on Mar 10, 2019 · Change Text Font Size in React Native. This tutorial explains how to set or change text font size in react native application. We will make this example as simple as possible, it may help you to build more understanding on react native font size design. You need to use fontSize attribute/property of stylesheet design, in order to set text font size in your Text component.
Oct 07, 2017 · By default in react native applications the Text component font size should be set using fontSize Style, which is static and dose not change dynamically. But in this tutorial we would going to Change Text Font Size on Button Click in both Android and iOS … You started a react native application and now it’s time to add custom fonts to your app, for example google fonts. Let’s see how we can achieve this in our react native application.. First step in our react native app is to add a small configuration in package.json file.. package json assets path
Font Awesome, the iconic font and CSS framework. Font Awesome 4 is so 2017. Upgrade to version 5 and get twice the icons. Get the Latest Web Application Icons. Example of address-book. Example of address-book-o. Example of address-card. Example of address-card-o. Example of adjust. Sep 06, 2018В В· Using Font Awesome 5 and React. Lucky for us, the Font Awesome team has created a React component to use Font Awesome with React. With this library, we are able to do the following after you pick your icon. We'll use the boxing-glove icon and do everything right inside App.js
React Router provides a collection of navigational components for React applications to provide and manage different views of the application. React Router is broken into 3 modules: react-router, react-router-dom and react-router-native. Since this will be deployed to the web we will use react-router-dom. React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes. Declarative views make your code more predictable and easier to debug.
The CSS and Style loaders are necessary to import CSS files in a React application. As with JavaScript, importing CSS files is made with the importkeyword. If you want to master React, check out Mosh’s React course. It’s the best React course out there! And if you liked this article, share it with others as well! Sep 16, 2019 · Now, one of the key purposes of this guide is to help you learn the best way by which you can get font color in a ReactJS element and utilize it smartly to make your transition come alive. We are also going to focus on getting the component API color, as well as the font color for the parent component and the helper component.
Font Awesome, the iconic font and CSS framework. Font Awesome 4 is so 2017. Upgrade to version 5 and get twice the icons. Get the Latest Web Application Icons. Example of address-book. Example of address-book-o. Example of address-card. Example of address-card-o. Example of adjust. We included the CDN files for Bootstrap, Font Awesome and Google Fonts. Also we added the script encore_entry_script_tags() and link tag encore_entry_link_tags() thanks to Webpack Encore Bundle. Running your React and Symfony App. Now, run the application and test its functionality.
You started a react native application and now it’s time to add custom fonts to your app, for example google fonts. Let’s see how we can achieve this in our react native application.. First step in our react native app is to add a small configuration in package.json file.. package json assets path A React component for displaying text. Text supports nesting, styling, and touch handling.. In the following example, the nested title and body text will inherit the fontFamily from styles.baseText, but the title provides its own additional styles.The title and body will …
by Chris Ching Last updated October 15, 2018 Oct 15, 2018: Updated by Adrien Villez for the latest version of Swift and Xcode! Custom fonts can make all the difference in the world when you’re trying to convey a specific user experience. Luckily, it’s pretty easy to add your own fonts in your iOS app The best website for free high-quality React Regular fonts, with 33 free React Regular fonts for immediate download, and 5 professional React Regular fonts for the best price on the Web.
Optimizing Performance – React

10 Famous Apps Using ReactJS Nowadays Blog Brainhub.eu. Mar 24, 2016 · Adding Custom Fonts to A React Native Application for IOS. March 24, 2016 Step 1: Include your fonts in your Xcode project. In the above image, you can see that “Zap Raygun V20 Regular.ttf” was added to the project. Click on the font that you just added in the left column, and see if the font is selected under “Target Membership” on, How to: Respond to Font Scheme Changes in a Windows Forms Application. 03/30/2017; 3 minutes to read +7; In this article. In the Windows operating systems, a user can change the system-wide font settings to make the default font appear larger or smaller..
React Font Icons Set For Web and Mobile App UI Design. Mar 06, 2017В В· Using @font-face Traditionally, adding a font to a website meant downloading the necessary font files into your project and creating the necessary @font-face css code to adapt to different web browsers requirements. @font-face { font-family: 'Open Sa How to add Fonts to a React Project. Michael Wanyoike (@myxsys) March 06,, This course explores Javascript based front-end application development, and in particular the React library (Currently Ver. 16.3). This course will use JavaScript ES6 for developing React application. You will also get an introduction to the use of Reactstrap for Bootstrap 4-based responsive UI design..
React CSS javatpoint

Font Awesome 5 with React Programming with Mosh. by Chris Ching Last updated October 15, 2018 Oct 15, 2018: Updated by Adrien Villez for the latest version of Swift and Xcode! Custom fonts can make all the difference in the world when you’re trying to convey a specific user experience. Luckily, it’s pretty easy to add your own fonts in your iOS app https://fr.wikipedia.org/wiki/PNL_(groupe) React CSS. CSS in React is used to style the React App or Component. The style attribute is the most used attribute for styling in React applications, which adds dynamically-computed styles at render time..

React CSS. CSS in React is used to style the React App or Component. The style attribute is the most used attribute for styling in React applications, which adds dynamically-computed styles at render time. Mar 10, 2019В В· Change Text Font Size in React Native. This tutorial explains how to set or change text font size in react native application. We will make this example as simple as possible, it may help you to build more understanding on react native font size design. You need to use fontSize attribute/property of stylesheet design, in order to set text font size in your Text component.
iOS and Android come with several built in fonts, but if you want to use a custom font in your react native application, you'll need to add it first. You can add a custom font by copying the font files to your project, telling react native where to find those files by adding an rnpm entry to your package.json file, and then linking them with react-native link. Jul 29, 2017В В· I would just put them in public/index.html and src/index.css as suggested above. Hmm @gaearon, what about if you have 2 fonts? one for LTR and one for RTL? and you are using i18n or i18next to switch the language without the need for page reload?. Don't you think using something like webfontloader would help, like you listen to the language and load the needed font?
Jun 05, 2017 · To avoid conditional logic in your React Native styles it’s a good plan to rename a font if necessary to ensure it is read the same on both iOS and Android. For example, I’m using a font file The best website for free high-quality React Regular fonts, with 33 free React Regular fonts for immediate download, and 5 professional React Regular fonts for the best price on the Web.
A React component for displaying text. Text supports nesting, styling, and touch handling.. In the following example, the nested title and body text will inherit the fontFamily from styles.baseText, but the title provides its own additional styles.The title and body will … It is generally pretty simple to get up and running with Sass in a React js application, although it does make a difference how you go about bundling or compiling your application. In the code for this tutorial, I will be using Parcel js which is pretty easy to get up and running and handles the Sass for us.
Sep 07, 2015В В· Adding Custom Fonts to A React Native Application for IOS. Step 5: Find the name of the font (optional) If you do not know the exact name of the font, it will be hard to use it. It is also React CSS. CSS in React is used to style the React App or Component. The style attribute is the most used attribute for styling in React applications, which adds dynamically-computed styles at render time.
Jul 29, 2017 · I would just put them in public/index.html and src/index.css as suggested above. Hmm @gaearon, what about if you have 2 fonts? one for LTR and one for RTL? and you are using i18n or i18next to switch the language without the need for page reload?. Don't you think using something like webfontloader would help, like you listen to the language and load the needed font? Jul 28, 2019 · Anyone of the two which involves symbol since they are visible effortlessly and tells you about the action without even saying anything. React font icons are popular choice for same. A react font icon maybe negligible in terms of size, code length but definitely significant element for …
Their webpage is built with React, as the script that is blended in the application code. The mobile app is also build with a version of React called React Native which is similar, although responsible for displaying the iOS and Android native components instead of the DOM elements. Jul 23, 2019В В· Webpack is currently the most popular code bundler but can be quite confusing. In this guide, we present a custom configuration for React.js apps.
iOS and Android come with several built in fonts, but if you want to use a custom font in your react native application, you'll need to add it first. You can add a custom font by copying the font files to your project, telling react native where to find those files by adding an rnpm entry to your package.json file, and then linking them with react-native link. For instance, if you have selected Open Sans with charset latin, the font style regular, italic and bold, and the modern browser supported extensions woff and woff2, you will end up with 6 font files (3 font styles * 2 browser supported extensions). That's it for having your desired font files for your web application at …
Learn how to add custom icons to your React Native application on Android and iOS with React Native Vector Icons and Fontello or Icomoon You will receive a ziped file including your new font .ttf and a config.json (Fontello) or a selection.json (IcoMoon) file. Those config files already include the mapping between the characters (icons) of The best website for free high-quality React Regular fonts, with 33 free React Regular fonts for immediate download, and 5 professional React Regular fonts for the best price on the Web.
May 01, 2018В В· This is part of the Ext JS to React blog series. You can review the code from this article on the Ext JS to React Git repo. Styling a React application will be familiar to Ext JS developers. Ext JS shipped with a number of predefined themes with variables enabling customization of each theme. If How to: Respond to Font Scheme Changes in a Windows Forms Application. 03/30/2017; 3 minutes to read +7; In this article. In the Windows operating systems, a user can change the system-wide font settings to make the default font appear larger or smaller.

React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes. Declarative views make your code more predictable and easier to debug. Sep 16, 2019В В· Now, one of the key purposes of this guide is to help you learn the best way by which you can get font color in a ReactJS element and utilize it smartly to make your transition come alive. We are also going to focus on getting the component API color, as well as the font color for the parent component and the helper component.
Just Cause 4 How to Use Air Lifter Guide December 5, 2018 Travis Scoundrel Guides Comments Off on Just Cause 4 How to Use Air Lifter Guide Our favorite thing about Just Cause 4 is the ability to modify your grappling hook to your heart’s content. Just cause 4 guide Tasman 04/12/2018 · For Just Cause 4 on the PlayStation 4, GameFAQs has 1 FAQ (game guide/walkthrough), 34 cheat codes and secrets, 34 trophies, and 24 critic reviews.


